ワードプレス スティンガー3のユーチューブ動画のスマホ用高さ設定方法
公開日:
:
ビジネス系

またまたワードプレスのテンプレート、
STINGER3のカスタマイズ関連について書きたいと思います。
関連記事⇒ワードプレスSTINGERでのページが応答しない件
いやね、今度はYouTubeの動画の事で書きますよっと。
今はサイトのコンテンツとしては欠かせないYouTubeだけど、
記事内に動画を埋め込んだ際に、スマホで見ると、
STINGER3だとどうしても動画サイズがおかしかったんだよね。
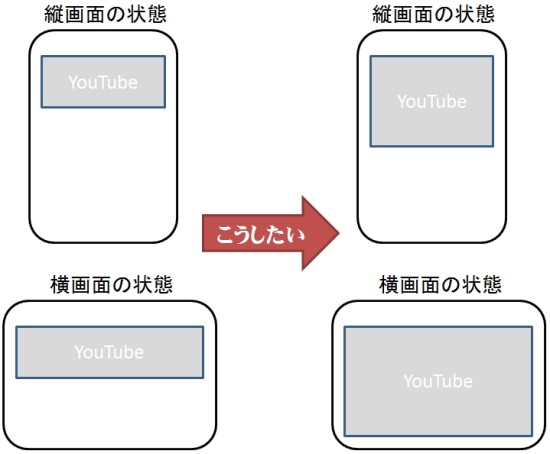
どうおかしいかと言うと、
縦幅のサイズが固定されてしまっていた
はい。そうなんです。
現状いまのサイト構成だと、
PC版に合わせて動画を埋め込んでるわけさ。
今のサイズは横幅550px。
これで埋め込んだ時に、
スマホで表示すると、
横幅はピッタリ綺麗なんだけど、
縦幅がいやに短いwww
なんで?
という疑問を持ったのは俺だけじゃないはず。
んで、スティンガーってレスポンシブデザインじゃん。
YouTubeの動画が埋め込まれている記事を表示した時に、
スマホを横に回転させてみると、
YouTubeの動画の高さはそのままww
おいおい。なんでだよww
なんで縦にも広がらないんだ?
なんで?ねえ?
おかしいと思わなかったのかなー。開発者さん。
まあ縦の状態でもね、
かなり縦幅が短くなってるよね。
なんでこんなに短いの?ねえ?なんで?
やっぱ理想としてはさ、

これだよねこれ。
現状だと左側になってるわけさ。
なんで横幅のサイズだけレスポンシブデザインなの?ww
縦幅は?なんで短いの?
さっぱり理解に苦しむ。
PCユーザーは綺麗に表示されるんだけど、
スマホユーザーはなぜか横に伸びた黒帯の中にある、
小さな動画を見なければならなかった。
まあYouTubeに飛べばいいんだろうけど、
それだとサイトからいなくなっちゃうじゃん。
それにデザイン的に俺は我慢ならないww
やっぱさ、ちゃんとしようよって話しだよね。
WEB系の仕事ってさ、結構無料のものでできたりするし、
だからサポート体制が弱かったりもする。
でもそれだとCSの向上にはならないよね。
それって、売上を逃してるってこと。
残念だなーって感じ。
まあ前回から言ってるように、
なんども開発者さんのサイトにコメントとかしてるんだけど、
一向に返信がない・・・・
まあお金払ってないので当然といえば当然なんだけど。。
それでも俺の他にも同じ事思ってる人、
絶対にいっぱいいるよね?って思って、
今回の修正を書こうと思いました。
まあ完全な修正ではないかもしれないけど、
やる前よりは確実に良くなったと思うので、
参考にしてみてね。
じゃあさっそく解説。
まず今回いじるのは、
smart.css
これだけです。
んでこの中の、
.kizi img, .wp-caption, .kizi video, .kizi object, .kizi iframe, .kizi table {
margin-bottom: 20px;
height: auto;
max-width: 100%!important;
}
この部分があるじゃない。
これは画像とかフレームとかの調整なんだけど、
この中の
height:auto;
が問題みたいだね。
実際、このheight:auto;があるおかげで、
記事内にアドセンスなんかを入れると、
広告が半分で切れるのよ。
どうもオートってのが相性よくないみたい。
でもこの height:auto;を消すと、
記事内で画像を使ってる場合に、
画像の縦幅サイズがめちゃくちゃになったり、
横幅サイズがおかしくなったりするわけ。
だから指定はしないといけないんだけどね。
でもこの指定のままだと駄目だから、
じゃあどうすればいいのかというと。
.kizi img, .wp-caption, .kizi video, .kizi object, .kizi table {
margin-bottom: 20px;
height: auto;
max-width: 100%!important;
}
.kizi iframe {
margin-bottom: 20px;
max-height: 100%;
max-width: 100%!important;
}
こうすればいい
つまりどういうことかと言えば、
画像やキャプションなんかの設定はそのままで、
iframeの設定だけmax-height: 100%にするってことさ。
実際上のところからiframeが抜けてるでしょ?
抜いてすぐ下に書いただけ。
これでアドセンス広告も全部表示されるし、
YouTubeの動画の高さも横幅に合わせた比率で表示されるようになった。
なんか色々ここ数日間で調べてたんだけど、
<div>で囲むとか、面倒な記事ばっかり。
なんでみんなそんな面倒な方向を向くのかね?
もっと簡単なことあるんじゃないかなーって探さないのかな?
俺はいつもそうやって生きてきました。
常にもっと最善の策はないかって。
シンプルで効率的で、って考えて生きてきたね。
まあその結果が今出てると思うんだけどさwww
ま、そんな感じで、
smart.cssのコードをちょっと変えるだけ。
多分これが一番簡単な方法じゃないかなー。
普通に使ってて不具合はないけど、
iframeの高さを100%にしたことで、
どこかに不具合が起きるようなら連絡ください( ̄▽ ̄)
改善できるか調べてみます。
開発者さん、ぜんぜん返信くれないから・・・・(笑)
やっぱデバッグって大事だよね。
つねに利用者さんの目線に立って、
サービスを提供していかなければ、と思ったね。
あー疲れたwww
アドセンス右サイドバー
STINGER3, YouTube, カスタマイズ, スティンガー3, ユーチューブ, ワードプレス
関連記事
-

-
スパム営業メール フロンティア株式会社の岩見祐志 迷惑メール 返信無視のブラック企業?
メールアドレス yushi.iwami@frontier-gr.jp お
-

-
The Goal2015 1億円プレイヤー育成プロジェクト中村司動画レビュー
さてっと。 ザ・ゴール2015の動画、今日もさっそく見ましたよっと。 とっとっとっと。ww
-

-
椎木里佳の株式会社AMFは何をしている?年商や年収は?
いやー、今夜くらべてみましたを見てから、 夜も眠れずに椎木里佳を調べまくっているイケイケです。
-

-
六本木ヒルズの森トラストが400億円の申告漏れ!脱税ですか?
森トラスト言えば世界に羽ばたく森ビルだからねー。 まさか今回の国税庁の指摘はちょっと以外だった
-

-
Microsoft Office Outlook 2007 送信済みアイテムが消えこのビューには表示するアイテムがありませんの対応策と直し方
いやー突然だけどまいったまいった。 まじでまいったね。 だっていきなりメールソフトのオフィスアウ
-

-
トレンダーズ(株)の経沢香保子社長が可愛い!何で美人で綺麗なの?
まじでたまらん! ww 関連記事⇒ 経沢香保子がアイスバケツチャレンジする動画 俺が社員な
-

-
兵庫の淡路酒販(株)が民事再生申請!倒産ではないが…
まあ経営ってのは本当にいつどうなるかわからないからねー。 まじで。俺だって例外じゃない
-

-
そごうの水島広雄元会長が死去!102歳のカリスマデパート王の最後とは?
大往生だったよねー。 現そごう・西武を作った人だからねー。 7月28日午前8時21分 心不
-

-
サチンチョードリーと北川賢一のミダスアカデミーMidas Academyは稼げる?
記憶が確かならば、 川島和正のメルマガで、 今回の無料オファーは知ったわけさ。 サチン
-

-
首都圏のマンション発売実績は6ヶ月連続のマイナス!データと動向も…
不動産経済研究所によると、 首都圏と言われる東京、神奈川、埼玉、千葉の 1都3県について、マ
























Comment
こんにちは。
minimal-WPのテーマもこの症状になってかなりイライラしています。
改善策を探している中このページにたどり着きました。
テーマは違うのでうまく理解はできませんでしたが、開発者おかしいですよね。
minimal-WPは販売側の対応も悪いので気を付けてくださいね。
情報ありがとうございました。
有益な情報ありがとうございます^^
こんにちは。
wp初心者で先日stinger7を入れました。
動画紹介でFC2のscriptの動画が縦が短く変な比率で表示されて困っていました。
stinger7ではiframeではちゃんと表示されるんですけど
scriptだけ縦が短くなっていたんです。
こちらの記事を読んで、何気に
img, video, object {
max-width: 100%;
height: 100%; 「←autoを100%に変更」
border: none;
vertical-align: bottom;
display: block;
}
としてみたらifremaもscriptもちゃんと表示されるようになりました!
三日ほど悩んでたんですが、こちらの記事に出会えて助かりました。
ありがとうございます!!
無事に表示されたようでなによりです(^_^)
私も開発者に質問とかしてみたんですけど、一切無視で返信なかったので困ってたんですよね~(^_^;)
是非ともご活用ください☆